
A well designed and user-friendly website can make the difference between a new customer making a purchase and a prospect who immediately bounces. In eCommerce, web design encompasses more than color schemes and cool effects. Successful web design includes a smooth navigation, high image quality, mobile compatibility, and many other factors that contribute to a positive user experience.
Unfortunately, it is easy to overlook important elements or make mistakes in the area of design due to prioritizing how something looks over how it functions.
Below are six of the most common eCommerce design improvements we implement to help increase user engagement and conversion rates.
1. Plan Out Category Navigation and Stick With It
The menu is crucial: it is the first thing visitors see and it ultimately tells them where to go. New visitors spend about ¼ of their attention on the main navigation of a website, so the menu is most often the first impression visitors have of the site. Common design mistakes in the navigation include having too many options, vague category titles, and overall disorganization. When customers aren’t sure where they need to go, they are likely to simply leave the site to search out other options.
The key to a successful navigation is thinking about how the customers shop and planning the catalog structure accordingly. When designing a site catalog, think like a customer and personalize the menu to best answer questions they’re searching for – this means getting them to where they need to be in the least amount of thought and clicks as possible. Avoid overwhelming visitors with choices right off the bat, and limit the primary navigation to as few options as possible. Then utilize attributes and faceted navigation within larger categories to help with filtering.
It’s important to stick with it – adding new product lines or brands can cause a review of the navigation already on the site, and bloat originally simple category structure. Select high-level categories named what customers call your products, to aid in on-site browsing as well as search engine optimization. Always think about what problems the customer is trying to solve, and cater to providing the answer as quickly as possible.
2. Simplify the Checkout Process
As of 2018, an average of 75% of all shopping carts are abandoned. Users abandon their cart for a variety of reasons, sometimes just to see if they’ll receive a coupon code, but most of the time it’s due to user interface mistakes, such as the addition of unnecessary required fields, uncommon fields in the checkout, or unhelpful error messages. A 2012 study conducted by Baymard Institute found that users reported 61 of the top 100 eCommerce sites were asking for “seemingly unnecessary” information. Consider providing shortcuts like autofill options for addresses or allowing customers to check out as a guest.
Because checkout process issues can vary so widely, there is no easy fix. Instead, the first step is to think like a customer (see how that keeps coming up?) and see if there is any unnecessary clutter in the checkout process. Once common sense is checked off, see exactly where potential customers get stuck. Setup the checkout funnel in Google Analytics and pay attention to the Abandoned Carts report in Magento.
Something to keep in mind: the longer the check-out process is, the lower the conversions will be. Keep it short and sweet in order to boost conversions and keep visitors coming back. Magento 1’s native checkout left a lot to be desired, but Magento 2 has a nice checkout process built in.
Finally, if you’re not running a shopping cart abandonment program, do it! https://carts.guru/en/ has become one of our favorite tools, but there are several tools out there specializing in shopping cart abandonment.
3. Use Great Images
Image quality is both technical and qualitative. Low-resolution pics will simply look bad and decrease the credibility of the site. Meanwhile, stock photography that is irrelevant to the brand or products will do little to convince online shoppers to buy from the website.
Go beyond the basics and invest in high-quality images that effectively highlight and differentiate the product and the brand. Customers expect images to add context and meaning. Whenever possible, use real people in photos, display product details in images, and give visitors large, hi-quality photos.
Studies confirm that larger images are more effective than smaller ones in boosting conversions. Though product information may have been pushed below the fold, customers were more concerned with seeing the product clearly when deciding whether to buy. Find that balance between compressing larger images vs sizing down images for the sake of performance. It’s 2018, get a CDN if necessary, but don’t skimp on images.
4. Write Valuable Product Descriptions
Many eCommerce product pages fall victim to the same types of mistakes:
- Product descriptions that don’t convey the basics
- Unclear information about the product’s benefits for the buyer
- No visuals to clearly explain how to use a product
Product descriptions should be clear, concise and credible… sometimes entertaining helps too. They need to be carefully crafted to be descriptive and add value without wasting time. Tips like highlighting the benefits of the product for the customer (as opposed to a focus on features only), adding in sensory adjectives to allow the reader to experience the copy, and making the description scannable by utilizing bullet points or fun icons can pay dividends.
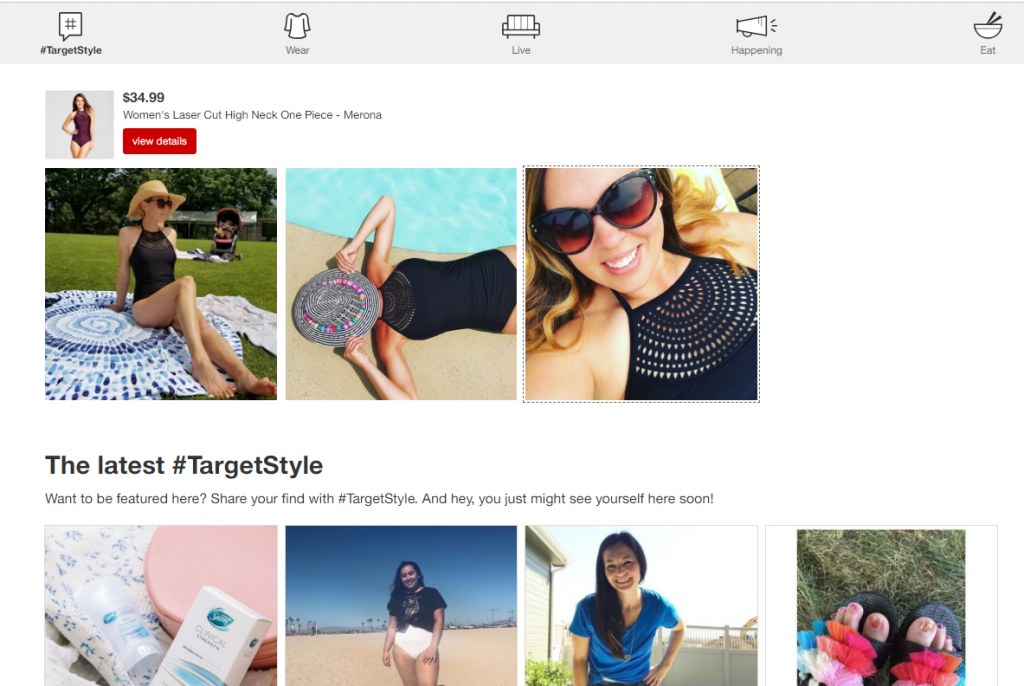
Another reason for creating great product pages is to establish trust. Including customer testimonials or social proof like tweets or Instagram photos that feature the product is a great way to assure customers that it’s as great as the description says.
Target does a great job of this. The screenshot below displays the company using their hashtag #targetstyle to advertise a bathing suit that women have taken photos wearing.

Not only does this add credibility to the product, but it sparks growth in social media presence as well as building your brand and customer loyalty.
5. Fully Embrace Responsive Design
Mobile traffic accounts for 30% – 40% of the average eCommerce site, and spikes greatly during the holiday shopping season. Responsive templates are pretty much a standard practice these days, and Magento includes a great best practice responsive theme, but just having a responsive site isn’t enough.
The most overlooked aspect of responsive sites is having site content not load well on mobile. Build the catalog and product content so it displays perfectly on phones, tablets, and desktop. Also, prioritize how site elements load on mobile. Desktop-centric features such as rotating banners, interactive social share buttons, and other features shouldn’t always display on mobile at all, or perhaps just not in the same order. For example, display a static banner on mobile instead of a rotating banner to help with performance and accommodate the shorter attention span mobile users often have.
6. Optimize Site Search
Site search can be a catch 22 – sometimes merchants are sold a bill of goods for a 3rd party site search provider and find out later their customers never even use the site search feature. Other times it’s a neglected piece of the site experience that desperately needs some attention. Setup Site Search Tracking in Google Analytics to see how often people are currently utilizing site search, and optimize based on customer demographics. Some sites have a search box just because it’s included in the theme, but it never gets used. In that case, it is best just to ditch it.
Tracking site search will provide insight into how visitors are engaging with your site and allow you to make better-informed decisions on any third party tools that may be needed. If your customers will benefit from an optimized search function, put the effort into building it out as a useful tool – it will be a great resource of data as well. Use a site search utility that provides values to customers through useful faceted navigation, suggested terms and merchandising capabilities.
Building a Better eCommerce Website
All of these steps help build trust with customers, and they need to be implemented in tandem. Conversion rate optimization is just as much about removing reasons that make people not buy as it is giving them a reason to buy. Mistakes in eCommerce web design don’t just decrease credibility—they decrease revenue.
Contact us to learn more about successful user interface design or for help optimizing your eCommerce site.