
By Brian Holecko Certified Magento Developer at InteractOne
The One Technique to Further Boost Magento Performance
There are many techniques available for optimizing page-specific CSS/JS which are well documented throughout the Magento ecosystem, however, there is one technique to further boost performance which should be more commonly noted. This technique is only beneficial when using merged CSS/JS, which should be used in all production environments, however, lack of awareness regarding this technique might prevent the use of merged CSS/JS all together due to an innate downside.
Magento’s default theme includes some CSS/JS files on a limited set of pages rather than the entire site. Notably, customized themes commonly include this type of file. When page-specific CSS/JS is available, the merge process combines it with site-wide CSS/JS into its own bundle, forcing the site-wide CSS/JS to be re-downloaded. By leveraging Magento’s available capabilities, these page-specific files can easily be separated from site-wide files. This prevents them from being re-downloaded and improves average page load times for the site. Which overall, maintains a more consistent user experience. By setting a parameter named “page” on the addition of CSS/JS in the layout XML, these files will be separated and bundled independently when merged.
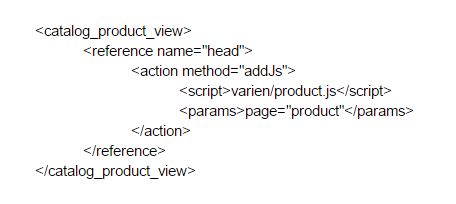
Here is an example setting:

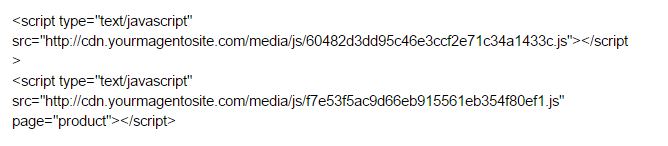
Here is an example result:

Developers should analyze the layout XML and use the page parameter on the addition of CSS/JS files outside of the default and print layout handles which are considered common CSS/JS.
Contact us if you need help optimizing your Magento code.