
How to Optimize Your Homepage Design

Your fashion eCommerce website’s homepage is your digital storefront. And just like your physical storefront, it needs to be welcoming, well designed and easy on the eyes.
A recent study by Shopify found that over half of buyers have shifted more of their spending online during the pandemic, and 40% said an easy-to-navigate website made their shopping experience a positive one.
With so many choices out there, it’s crucial to make sure your web store provides a positive user experience. This involves multiple elements, but rethinking your web design is key. On average, visitors will spend 10-20 seconds on your homepage before they bounce. So you need to make a strong first impression, fast.
Here’s how to optimize your homepage and get your visitors to convert to customers.
Use a strong header image
Your homepage should display your unique value proposition, or what gives people a reason to choose you over your competitors. This could be your sustainability efforts, your distinctive designs. Anything that sets your brand apart.
Using a strong header image that clearly communicates your brand’s unique style straight away is not only immediately enticing to your visitors, but also reduces the number of choices they have to make. Give them one compelling thing to click on and you take away the paradox of choice, making their shopping experience much more enjoyable.
Everlane is one such example of a brand that features one strong image “above the fold,” or in the upper half of the page. Their homepage presents their latest campaign in a way that feels evergreen and fully representative of their brand, regardless of how new or old the product is. The photos are friendly and inviting, drawing the visitor in.

Have a clear visual hierarchy
Keep the design of your homepage simple, and have a logical navigational structure. Make it easy for your visitors by prioritizing important products and putting key information front and center.
Fawne Shoppe has a straightforward visual hierarchy on their homepage, starting with their most recent drop and descending through the collections. The call to actions (“shop now,” “have a look,” “shop our edit”) are consistent, but not repetitive. A banner menu at the top enables visitors to immediately see and navigate their most popular shopping categories, such as “new,” “designers,” and “baby” and “kids” clothes.

Make it engaging
Fashion retailer Madewell was found by SEM Rush to be one of the most engaging US fashion eCommerce websites, with a low bounce rate of 22%, and it’s easy to see why. A recent visit to their homepage presented their latest collection with fresh, welcoming photos and a hard-to-resist offer of the “ideal fall wardrobe, narrowed down to six easy pieces.”
You can make your homepage equally as engaging by championing your key offering(s) with a strong design and appealing color palette. Pay attention to what your customers like about your brand and put that in the spotlight on your homepage. Speak to them with a warm and friendly tone, and try to reflect the values you share, to make it resonate.
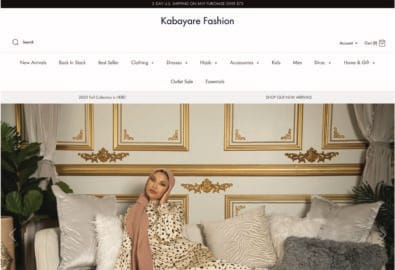
Kabayare Fashion is another client of ours who does this well. Their homepage features large, compelling photos followed by special items from their latest collection. They also feature blog posts which speak directly to visitors, whether to wish them a happy holiday or to share style advice. It’s thoughtful content that engages and encourages their visitors.

Present your best offer
Aside from stunning photography of your latest and greatest products, your homepage should feature your best deals. This could mean a seasonal sale, special promotion, or membership discount.
For example, direct-to-consumer lingerie brand Savage X Fenty leads with the latter, promoting their “New Xtra VIP Xclusive” offer to encourage new visitors to sign up to their subscription service. Urban Outfitters plugs their latest sale with a bold banner ad at the top of their homepage that features a “limited time only” discount. Whichever option is relevant for you, lead with your best offer and keep it simple with one clear call to action.


Include important information in the footer
Homepage footers are not to be overlooked, as they’re a place many shoppers are trained to go to to find lower priority yet still important information. Here you should have links regarding contact information, customer service, and refund and exchange policies. Beyond this, also include your social media links, email sign-up field, brand information links and a careers link.
The footer is also a great place to enhance shopper trust by featuring the logos of credit cards and other payment options you accept, as well as badges for security services you have an account with, such as McAfee or GeoTrust. This shows visitors that your store is both reputable and user-friendly, which is especially important for the 17% of consumers who abandon their carts due to a lack of trust.
The footer can also be a place to put useful information such as a list of “top searches,” which is what Madewell does in the footer of their homepage. It allows their visitors to easily click through to popular items such as “skinny jeans” and “tote bags.” These kinds of details show that you’re paying attention to what your customers love about your brand, and suggests that you want to make things easier for them.

Conclusion
These are all relatively simple steps to achieving a strong homepage design and creating a positive user experience. Once you’ve done all of this, ensure your homepage is refreshed regularly, as you release new collections and as seasons and demand changes. With a little effort you can create a highly favorable online shopping experience.
We’ve helped many of our clients design and develop engaging homepage designs. We also work with our clients using best-in-class conversion rate optimization software to improve their homepage engagement and conversion. If you’d like to know more about how we can do the same for you, please contact us.

























